인프런 강의를 토대로 개발한 프로젝트입니다.
https://www.inflearn.com/course/ethereum-dapp
[무료] Ethereum 실전! 초보자를 위한 Lottery Dapp 개발 - 인프런 | 강의
환경설정부터 스마트컨트랙트 및 실제 web 제작까지 Dapp 개발 프로세스에 대한 전체적인 이해를 완벽하게 시켜드립니다., 크립토 좀비는 보라해서 봤는데... 그 다음은 어떤걸 봐야 할까요? 트러
www.inflearn.com
Stack
BackEnd - Solidity
- Truffle Framework
FrontEnd - React
- 함수형 컴포넌트로 진행
UI - BootStrap
환경
- Ganache-cli 를 이용한 로컬 블록체인 환경 구현
- Client 와 Server 연결을 위한 전자 지갑 서비스 Metamask 이용(Chrome Extension)
게임 소개

4개의 카드를 조합해 블락 해시의 첫 두글자를 맞추는 게임이다.
두글자중 한글자를 맞추면 DRAW > 사용자가 소모한 금액만큼 지급
두글자를 맞추면 WIN > 사용자에게 누적 금액 지급
모두 틀리면 FAIL > 금액 누적
- 마지막으로 쌓인 블럭 4개는 아직 결과가 나오지 않은 상태이고 블락들이 쌓이면 차례대로 결과가 확인된다.
- 실제 해시값은 랜덤해야 하지만 결과 확인을 위해 0x00으로 고정 해두었음
BackEnd
처음 접해보는 Solidity다 보니 문법 적응이 다소 까다로웠지만, 결국 베이스는 JAVA이므로 쉽게 적응 할 수 있었다.
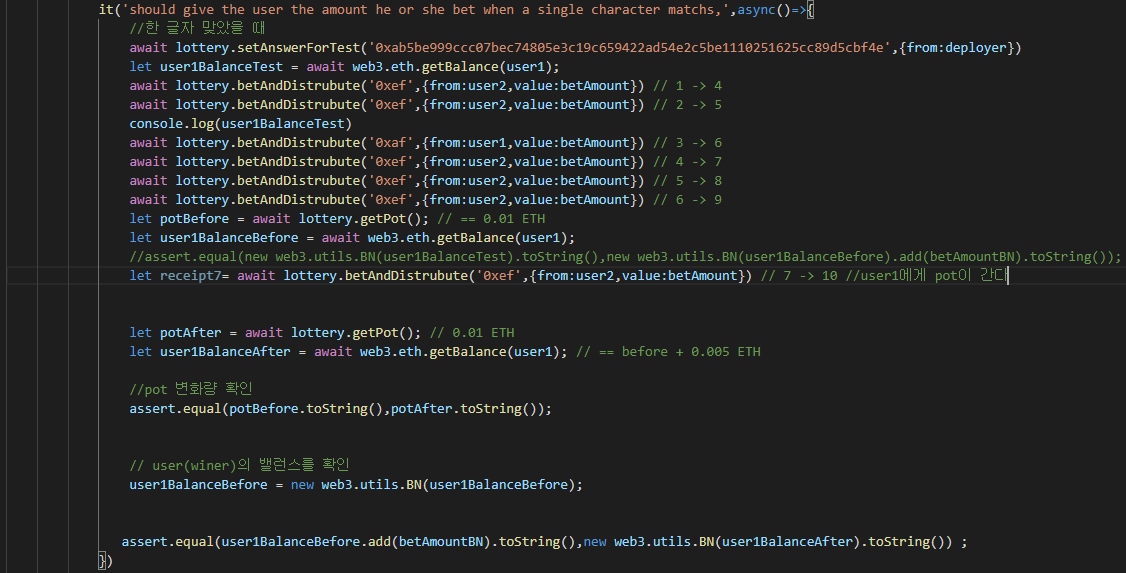
FrontEnd와 연동 전 이벤트 로그 확인을 위해 처음으로 단위테스트를 진행해보았다

FrontEnd
강의 영상에서는 React 예제를 클래스 컴포넌트 방식으로 진행했지만,
굳이. 굳이. 나는 함수 컴포넌트 방식으로 진행해서 하다 보니 개발 기간의 80%를 잡아먹었다.
FrontEnd와 BackEnd 연동을 위해 필요한 것
- ABI( Application Binary Interface )
- 컨트랙트 주소
- Web3 라이브러리
연동을 위한 initWeb3() 작업 진행 ( ComponentDidMount )
useEffect(()=>{
initWeb3()
},[])
실제 initWeb3() 소스 중 일부
window.connection = await new window.web3.eth.Contract(lotteryABI,lotteryAddress)
// source 수정 필요(window)
const connection = window.connection;
setLoading(false);
let pot = await connection.methods.getPot().call();Contract주소와 ABI들 인스턴스화
로직상 보이는 connection.methods.getPot 메소드는 실제 Solidity 로직에 존재하는 내 로직이다.
호출이 가능한 이유는 lotteryABI에 해당 메소드들 정보가 들어있기 때문.
롱풀링 방식을 이용한 데이터 긁어오기
useEffect(()=>{
const time = setInterval(pollData,2000)
return ()=> clearInterval(time) //componentWillUpdate 사이클에서 setinterval함수가 재호출되므로 전 호출 clear
},[finalRecords]);
UseEffect
- ComponentDidMount - 2초마다 pollData 호출
- ComponentDidUpdate - finalRecords 값 변경시 동작
- ComponentWillUnmount - 다시 업데이트 됐을 경우, 그 전에 존재했던 interval 클리어 필요(남아있으면 계속 호출이 쌓임)
위 예시는 클래스 컴포넌트와 비교 하였을때 드는 예시이며, 조금 차이가 있습니다.
ISSUE
- 비동기처리에 대한 지식 부족으로 시간 소요
- React에 대한 생명주기 미숙지로 시간 소요
'Project' 카테고리의 다른 글
| [LogicList] Toast Ui Editor & SpringBoot AWS S3 업데이트[0] (0) | 2022.10.10 |
|---|---|
| [LogicList] SpringBoot AWS S3 저장 (1) | 2022.09.23 |
| [LogicList]Toast Ui Editor 이미지 URL 삽입방법과 문제점 (0) | 2022.09.23 |
| [LogicList]Init[0] (0) | 2022.09.21 |
| 2020 포트폴리오 (0) | 2022.03.08 |
